Conversion Optimization

De kracht van Conversie Optimalisatie
Wat is Conversie optimalisatie?
Conversie-optimalisatie (CRO) is het proces van het optimaliseren van je hele website op basis van het gedrag van bezoekers om hiermee de kans te vergroten dat die bezoeker de gewenste acties (conversies) op jouw website onderneemt. Met ongeveer vierhonderd miljoen websites is het van groot belang te zorgen dat als een bezoeker jouw website bezoekt hij/zij zo snel mogelijk in de conversietrechter terecht komt. De beste manier om deze kansen te vergroten en meer conversies te genereren is door het optimaliseren van de website om het conversiepercentage te vergroten. Het optimaliseren van de conversieratio betekent ook nieuwe groeistrategieën onderzoeken die nog niet benut worden.
Optimalisatie gericht op conversiepercentages geeft nieuwe inzichten in hoe klanten zich gedragen op jouw website en welke acties ervoor zullen zorgen tot een hoger conversiepercentage. Conversie-optimalisatie is een continu proces van leren en optimaliseren en testen. En fout die vaak wordt gemaakt is dat na dat dit proces “is voltooid” hier geen aandacht meer aan wordt geschonken en door verwaarlozing dit percentage langzaamaan weer zal dalen.
Wat zijn zeer belangrijke onderdelen van conversie-optimalisatie?
CRO is een veelomvattend proces dat uit meerdere onderdelen bestaat. In een succesvolle CRO-campagne wordt gebruik gemaakt van diepgaande gegevens om resultaten te analyseren. Hierna volgen meerdere tests, wordt de inhoud aanpast n.a.v. deze tests om te meten wat het effect hiervan is. Ik noem een paar hele belangrijke punten die veel aandacht verdienen:
Het ontwerp van de bestemmingspagina’s
Het ontwerp van de bestemmingspagina is cruciaal voor de beleving van de bezoeker en het succes van de website. Voor het optimaliseren voor conversies zijn soms wijzigingen nodig die niet per sé de lay-out mooier maken in de ogen van de eigenaar. Maar wat is je doel? Wil je vooral dat bezoekers denken “Wat een mooie website!” en daarna ergens anders verder surfen of wil je dat bezoekers overgaan tot actie? Bij deze laatste optie is het nodig soms opvallende conversievensters te ontwerpen die een eigenaar misschien afschuwelijk vindt maar wanneer de conversies daardoor snel toenemen vindt een eigenaar meestal dit venster ineens minder lelijk.
Ik zal een geheim verklappen… onderaan deze pagina staat zo’n “lelijk” conversievenster. In de kleur oranje nota bene. Waarom? Hoe helpt dit? Oranje is een intense kleur die flink afsteekt tegen de witte achtergrond waardoor deze goed opvalt. Contrasterende kleuren worden vaak gebruikt bij conversievenster om dit de aandacht trekt. Beweging is nog zoiets en inderdaad, mijn conversievenster beweegt ook. Onze psyche is zo ingesteld dat we meteen op scherp staan als we een beweging waarnemen. Dit komt nog uit de oertijd dat een beweging een gevaarlijk dier kon betekenen en hier wordt door veel websites dankbaar gebruik van gemaakt.
De structuur van de website
De structuur van jouw website moet zo zijn ingericht dat het voor een bezoeker makkelijk navigeren is. Wanneer een bezoeker lang moet zoeken naar een bepaalde pagina is de kans groot dat hij/zij afhaakt. Zorg ook nooit voor teveel keuzes in het menu, keuzestress is een bewezen conversiekiller. Een veel voorkomend voorbeeld is dat een webshop twintig verschillende artikelen op één pagina plaatsen met ook nog de verschillende uitvoeringen van elk model. Het resultaat is een eindeloos lange pagina met in totaal honderd producten en de meeste bezoekers zien door de bomen het bos niet meer. Maar wanneer er op deze pagina alleen de twintig producten worden vertoond en wanneer een bezoeker op één van deze producten klikt ziet hij/zij op de onderliggende pagina in welke modellen dit product leverbaar is zullen de conversies gegarandeerd toenemen. Soms is het dus nodig je gehele website te herstructureren, maar het is het waard.

Zorg er voor dat een klant zo snel mogelijk naar de conversie wordt geleid zodat hij/zij niet voortijdig “uitstapt”
Een goede call-to-action (CTA)
De naam zegt het precies goed: een verzoek of oproep aan klanten om de gewenste actie te ondernemen. Deze actie kan van alles zijn; iets kopen, abonneren op een nieuwsbrief, gebruik maken van een dienst. Hoe beter de CTA, hoe meer leads deze genereert. Dit is vaak veel simpeler dan veel mensen denken. Op een website kan een button staan met “Maak een afspraak!” en dat is een groot commitment. Vaak willen bezoekers in eerste instantie informatie dus de tekst wijzigen naar “Neem contact op!” leidt in de meeste gevallen tot meer conversies. Dus zelfs het wijzigen van een klein stukje tekst kan grote gevolgen hebben.
De digitale formulieren
Formulieren zijn cruciaal, vooral als ze deel uitmaken van de verkooptrechter. Er bestaat helaas niet zoiets als het ideale formulier. Voor elke website moet goed gekeken worden welk formulier het meest geschikt zal zijn. Er bekend fenomeen is dat een klant een eenvoudig artikel wil bestellen maar bij het afrekenen een account moet aanmaken. De klant wil geen lange termijn relatie maar zo snel mogelijk het artikel in huis hebben. Biedt in dit geval dus twee mogelijkheden, een besteloptie met aanmaken van account en een besteloptie zonder aanmaken van account. Het heeft menig webwinkel verbaast dat optie twee ineens veel meer gebruikt wordt dan verwacht. Wanneer het bedrijf dan toch wel erg veel waarde hecht aan de (vele) gegevens van de koper dan moet het bedrijf dit belonen door bijv. 10% korting bij de volgende aankoop wanneer er een account wordt aangemaakt. Werkt dit niet goed genoeg, dan verhogen naar 15%. En zo kun je testen totdat je de ideale balans gevonden hebt. Maar in de regel geldt: hoe minder velden, hoe beter.
De laadsnelheid van de website
De paginasnelheid of de laadtijd van de pagina heeft een grote impact op de algehele prestaties van jouw site. Het heeft direct invloed op de ervaring van een bezoeker, de conversieratio en de positie in de zoekmachine. Wanneer pagina’s op een website meer dan vijf seconden nodig hebben om te laten gaat dit een bezoeker frustreren, duurt het langer dan tien seconden dan zijn bezoekers meestal snel vertrokken. Google Page Speed Insights is een handige tool om te meten of de laadtijd snel genoeg is. Er ook betaalde software die elke pagina analyseert en een overzicht geeft van verbeterpunten om die pagina sneller te maken. Los van het feit dat trage pagina’s frustrerend zijn voor bezoekers en dus ook voor conversies is het ook funest voor je SEO. Google waardeert snelle websites.
Doet de klant op jouw website wat jij wilt?
Conversie optimalisatie is een heel breed begrip. Meestal wordt deze focus toegepast op webshops omdat het daar van groot belang is dat de klant niet voortijdig afhaakt door fouten of knulligheden op de website. Maar dit is veel te kort door de bocht! Conversie optimalisatie is noodzakelijk op elke website met een commercieel uitgangspunt. Als je een website hebt over je favoriete hobby zoals tuinieren en je geeft hierover tips, dan maakt het niet zoveel uit waar je bezoeker zich bevindt op je website zolang hij/zij zich er maar vermaakt. Maar wil je dat een bezoeker een conversie verricht, dan zijn er vele factoren waar je rekening mee dient te houden.
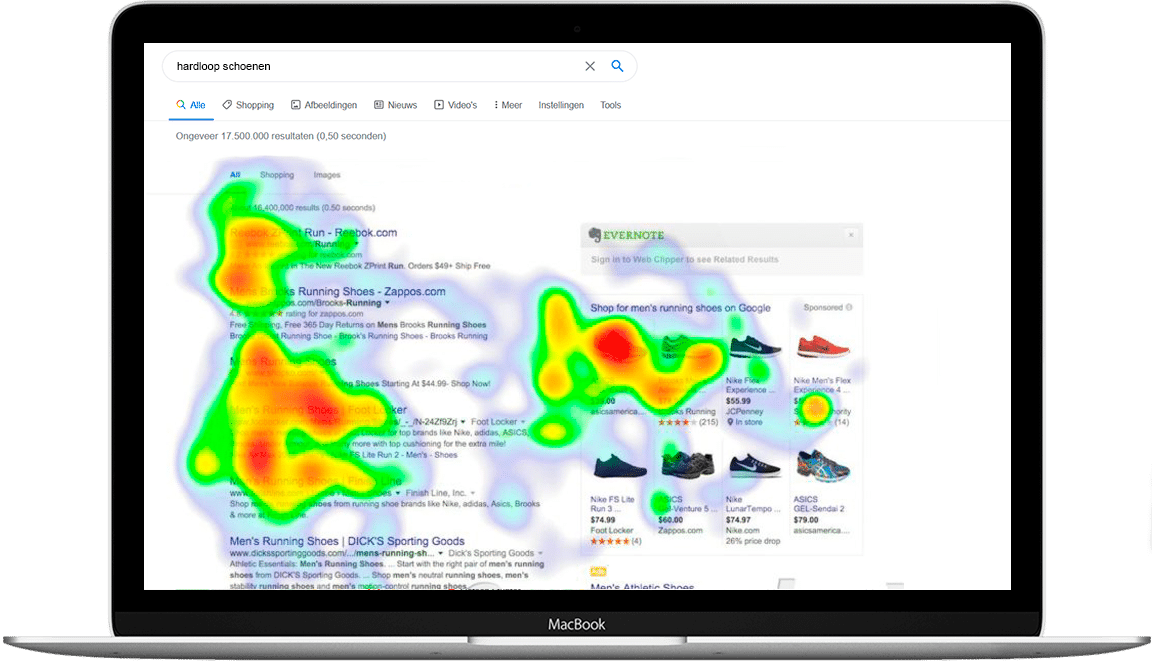
Ik zal een voorbeeld geven. Op de afbeelding in de laptop hierboven is gebruik gemaakt van een heatmap, oftewel een tool waarmee kan worden gemeten waar de bezoeker naar heeft gekeken en heeft geklikt op de website. Dit is zeer waardevolle informatie omdat je zo kunt analyseren of de meest waardevolle informatie op je website wel op de juiste plek staat. Zo heb ik voorbeelden gezien waar dit helemaal de mist in ging. Een bedrijf wat vooral gebeld wilde worden, had het telefoonnummer in redelijk kleine lettertype in het midden van hun homepage geplaatst. Via een heatmap werd duidelijk dat het telefoonnummer niet goed gezien werd. Nadat het telefoonnummer met een groter lettertype in de linkerbovenhoek werd geplaatst, werd het veel meer bekeken. En dat resulteerde ook meteen in meer inkomende telefoongesprekken.
Welke verbeterpunten kunnen we aanbrengen voor meer conversies?
Welke belangrijkste metingen zijn er met heatmaps?
Er zijn er drie die de hoofdrol spelen, ik noem ze alle drie:
1. Clicks: Deze spreekt voor zich, elke keer als er ergens geklikt wordt op een website registreert de software een klik en visualiseert door dit met een kleurcode weer te geven zoals in het voorbeeld in de laptop hierboven. Groen is matig, geel is redelijk, oranje is veel en rood betekent zeer veel kliks. Ook al kun je deze gegevens ook terug vinden in Google Analytics, met de juiste software is hierdoor meer informatie beschikbaar.
2. Eye tracker: Deze is zeer interessant! Het volgt de “oogbewegingen’ van een bezoeker. Natuurlijk kan de software niet daadwerkelijk registreren waar een klant naar kijkt, maar de software registreert de bewegingen van een muis en kan deze met knappe berekeningen vrij nauwkeurig vertalen naar het kijkgedrag. Er zijn versies van heatmaps beschikbaar waarvan elke bezoeker wordt geregistreerd waar hij/zij naar heeft gekeken tijdens het bezoek op de website. Dit kan dan bijvoorbeeld worden terug gekeken in een videofragment waar letterlijk te zien is waar de muis zich bevond tijdens het bestelproces. Als deze informatie wordt gekoppeld aan de daadwerkelijke verkoop kunnen er verbanden worden gelegd om te zien wat er goed en minder goed is gegaan. Stel dat er veel bezoekers afhaken nadat er een artikel in het winkelmandje is gestopt dan wil je graag weten waar dat is. En dat kan dan bijvoorbeeld zijn dat er bij de betaling twijfelend muisgedrag waarneembaar is door het ontbreken van de optie om met Credit Card te betalen. En dan haakt die bezoeker af. Dit proces in combinatie met groot volume is zeer waardevolle informatie.
3. Scroll: Ook deze variant is erg interessant. Hier valt stapsgewijs af te lezen hoeveel procent van de bezoekers daadwerkelijk naar beneden scrolt. Er zijn websites die zo uitdagend zijn dat er door bezoekers ver naar beneden wordt gescrold, maar het merendeel van de bezoekers komt in de regel niet verder dan ergens halverwege. Bij elke website wordt er weer anders gereageerd. Er zijn websites waar 40% van de bezoekers helemaal tot onderaan scrollen, dit is natuurlijk goed, maar er zijn ook websites waar dit nog geen 5% is. Als er dus belangrijke informatie helemaal onderaan deze website staat wordt dit dus amper gezien. Niet handig dus. Belangrijke informatie zal naar boven verplaatst moeten worden en als het scrol percentage te snel afneemt is er meer aan de hand. Vaak geeft dit een totaal ander beeld dan wat de eigenaar van de website zelf in gedachten heeft.
‘Zo’n heatmap is toch alleen zinvol als je een webshop hebt?’ is een vraag die ik vaak gehoord hebt. Maar niets is minder waar. Niet zo lang geleden vertelde een klant trots dat hij op zijn homepage een grote button had gemaakt en daar werd volgens hem vaak op geklikt. Dit kon hij concluderen omdat er veel bezoekers op de pagina terecht kwamen waar de button naar doorverwees. Maar nadat we de heatmap zijn werk hadden laten doen zagen we dat er werkelijk nooit op die button geklikt werd, maar dat bezoekers door een interne link op zijn tarievenpagina naar de bewuste pagina werden geleid. De ruimte van de grote button hebben we daarna weggehaald en de ruimte nuttiger besteed en dat dus zonder verlies van conversies. Wil je echt weten wat er gebeurt op je website gebeurt? Dan kun je niet om een heatmap heen.
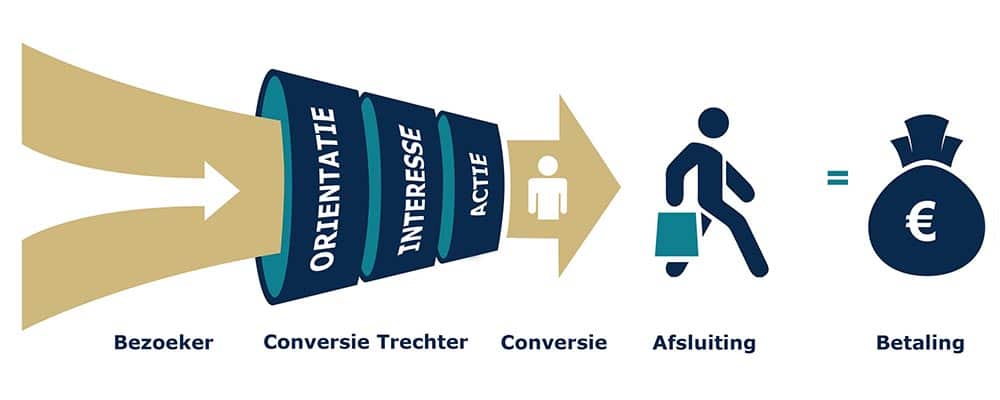
 De ideale trechter van een website waar een bezoeker doorheen wordt geleid
De ideale trechter van een website waar een bezoeker doorheen wordt geleid
Ga voor grondige website analyse voor maximale conversies
Conversie optimalisatie gaat veel verder dan alleen maar proberen een klant zo snel mogelijk naar een doel te leiden. Het proces vanaf de landingspagina tot en met de conversie moet nauwkeurig in kaart gebracht worden en er zijn ontzettend veel variabelen die een totaal onverwachte uitkomst kunnen genereren. Een mooi voorbeeld is de bekende Captcha’s versleuteling om SPAM te voorkomen. Captcha’s staat voor ‘Completely Automated Public Turing test to tell Computers and Humans Apart’ oftewel een stukje software wat er voor zorgt dat alleen nog “echte” mensen een bepaalde handeling kunnen uitvoeren op een website. Dit wordt bijvoorbeeld vaak toegepast bij de mogelijkheid om reviews te plaatsen op een website. Op deze manier voorkom je dat SPAM-bots automatisch berichten plaatsen, vaak met een link naar de concurrent. Erg vervelend natuurlijk en dit wil je graag voorkomen. Maar en zijn verschillende soorten Captcha’s, gebruiksvriendelijke en niet gebruiksvriendelijke. Wanneer een bezoeker graag een review wilt plaatsen omdat hij/zij erg tevreden maar eerst een ingewikkelde tesktcaptcha moet lezen (zoals voorbeeld hieronder) dan kan een klant snel denken ‘Laat maar zitten’ en gaat de hele conversie niet door.

Onvriendelijke Captcha versleutelingen

Een vriendelijke Captcha versleuteling
Maar een vriendelijke Captcha (afbeelding hierboven) waar alleen maar een vinkje hoeft te worden gezet is maar een kleine drempel. Misschien laat deze Captcha iets meer SPAM door, maar als er hierdoor geen conversies verloren gaan verdient dit altijd de aanbeveling.
Conversie optimalisatie is een proces wat nooit klaar is, er is altijd ruimte voor verbetering. A-B testing is een sterk instrument, je probeert iets nieuws uit en meet het resultaat. Maar let op: er zijn ook veel “niet meetbare” conversiekillers. Net zoals een klant in een fysieke winkel binnenwandelt en niet wordt opgemerkt door het personeel, kan dat ook worden ervaren bij het bezoeken van een website. Stel dat kosten nog moeite zijn bespaard om een klant zijn/haar gegevens in te laten vullen in een formulier, maar dat er daarna zowel géén bedank-venster of een bedank-e-mail wordt verstuurd, dan kan alles voor niets zijn geweest. Een klant denk na alles keurig te hebben ingevuld op de website; ‘Zijn mijn gegevens überhaupt wel aangekomen?’ en krijgt hier een raar gevoel bij. Dit gevoel wordt snel erger als de reactie lang op zich laat wachten. Als een reactie langer dan 24 uur op zich laat wachten is het vaak al te laat en heeft de klant zijn heil elders gezocht. Een klein detail, maar vaak met grote gevolgen.
Verbeterpunten voor betere gebruikerservaring
Als laatste wil ik nog het fenomeen “vriendelijkheid” benadrukken waar alle ondernemers (inclusief mezelf) van vinden dat ze daar unaniem in uitblinken. Een voorbeeld wat ik vaak tegen kom en waar zelden bij stil wordt gestaan. Stel dat een bezoeker een onjuiste handeling verricht op een webshop wat leidt tot een foutmelding. Wat staat er dan in die melding? Vaak teksten als ‘De ingevoerde gegevens zijn onjuist!’ of ‘Controleer de fout ingevulde velden!’ en het liefst zijn deze teksten in het rood. Het zijn absolute conversiekillers. Het komt vaak voor dat de hele website weg wordt geklikt. Klanten worden niet graag gecommandeerd. De oplossing is erg eenvoudig, ik ben teksten tegen gekomen die bij een foutmelding iets in de trend melden als ‘Oeps! Er gaat hier iets niet helemaal goed. Kun je ons helpen door te controleren of alles goed is ingevuld?’. Dit is een hele andere toon en dit zal een hele andere gebruikerservaring opleveren.
Bovenstaande voorbeelden zijn eenvoudige voorbeelden die helaas nog al te vaak voorkomen in hedendaagse websites. Buiten deze simpele voorbeelden zijn er ook (al dan niet ingewikkelde) rekenmodellen en analyses los te laten om in kaart te brengen hoe de conversie processen kunnen worden verbeterd. Voor elke website zijn deze modellen weer anders en moeten er andere analyses worden losgelaten. Dit kan een tijdrovende en ingewikkelde klus zijn maar verdient zich bijna altijd terug. Waarom? Omdat het meetbaar is. Cijfers liegen niet.
Nieuwsgierig geworden? Neem vrijblijvend contact op!
Contactformulier
"*" geeft vereiste velden aan