
28 apr Wat zijn Accelerated Mobile Pages?
Auteur: Erwan Vrignaud
Leestijd: 18 min.
AMP staat voor Accelerated Mobile Page. Het is een initiatief van Google met als doel de webervaring voor mobiele gebruikers te versnellen. AMP-pagina’s zijn in wezen uitgeklede versies van pagina’s die zijn geoptimaliseerd om snel op mobiele apparaten te worden geladen. Door AMP te implementeren vallen ze (iets) meer op in de resultatenpagina’s van Google. Er zijn wel enkele punten waar rekening mee gehouden moet worden:
• De strengheid van de AMP-standaard kan ertoe leiden dat je niet alle functionaliteiten van jouw website aan mobiele gebruikers kunt aanbieden.
• Je zult meer controle over moeten geven aan Google.
• Ondersteuning voor advertenties is beperkt.
• Voor correcte implementatie zijn mogelijk ontwikkelingsmiddelen nodig.
Ga dus van tevoren goed na wat je beweegredenen zijn om AMP in te gaan zetten, hoeveel “winst” je denkt ermee te gaan behalen en wat de kosten zijn om dit te gaan realiseren.

Snelheidswinst met AMP op mobiel
Waarom zou je AMP gaan gebruiken?
Snel ladende pagina’s
AMP helpt je snel ladende pagina’s aan jouw bezoekers te presenteren via geoptimaliseerde code en het Content Delivery Network (CDN) van Google. Snel ladende pagina’s zullen jouw conversieratio waarschijnlijk verhogen en jouw positie een kleine boost geven.
Mobile-first index
Google werkt volgens het Mobile-first concept. Dit betekent dat jouw desktopwebsite niet meer leidend zal zijn bij het bepalen van de SERP (Search Engine Result Page). In plaats daarvan neemt de mobiele website deze rol over. Door AMP te gebruiken voldoe je maximaal aan deze richtlijnen.
Meer aandacht in de SERP van Google
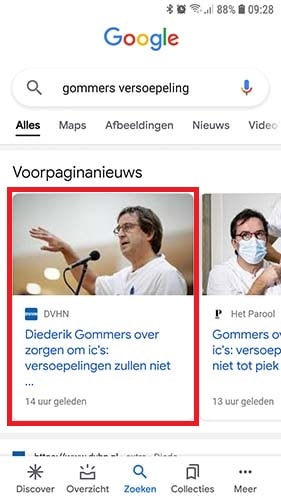
Bovendien promoot Google AMP-websites op de resultatenpagina’s van zoekmachines. Voor nieuwswebsites die AMP gebruiken, kan Google een nieuwscarrousel weergeven. Voor gewone pagina’s kan Google de AMP-bliksemschicht onder het resultaat weergeven. Naast een goede mobiele ervaring biedt AMP dus ook extra aandacht in de SERP van Google.

Voorbeeld van een AMP op een mobiel scherm
Hoe AMP te implementeren
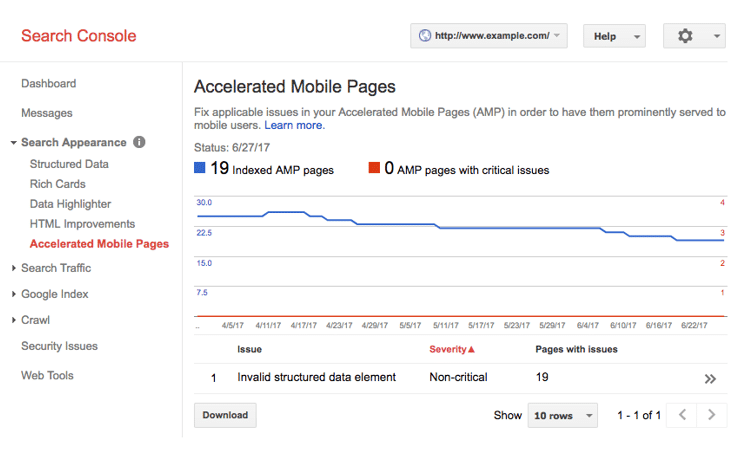
Wanneer je AMP implementeert moet je jouw pagina’s beschikbaar stellen in de alternatieve indeling volgens de specificaties van de AMP-standaard. Dit betekent dat de AMP-versie van jouw pagina’s naast jouw gewone pagina’s zal bestaan. Het is verstandig een webdeveloper dit werk te laten doen want de AMP-specificaties kunnen soms ingewikkeld zijn. Gelukkig zijn er ook AMP Plugins voor bekende Content Management Systemen zoals WordPress, waardoor de implementatie een stuk eenvoudiger wordt. Bij het implementeren van AMP is het van het grootste belang dat je strikt de specificaties volgt voor publicatie. Nadat de AMP-pagina’s zijn gepubliceerd moet je controleren via deze online tool van Google of alles goed is gegaan. Zorg er ook voor dat jouw website is geverifieerd in Google Search Console. Daar ontvang je feedback van Google over de implementatie van AMP.

In Googles Search Console kun je de geïndexeerde pagina’s controleren
Praktische tips voor AMP
Logische locatie van jouw AMP-pagina’s
Kies een logische URL voor jouw AMP-pagina’s, bij voorkeur als een onderliggend item van de originele pagina. Stel dat je een pagina hebt op; www.voorbeeld.nl dan is een logische URL voor de AMP-versie; www.voorbeeld.nl/amp.
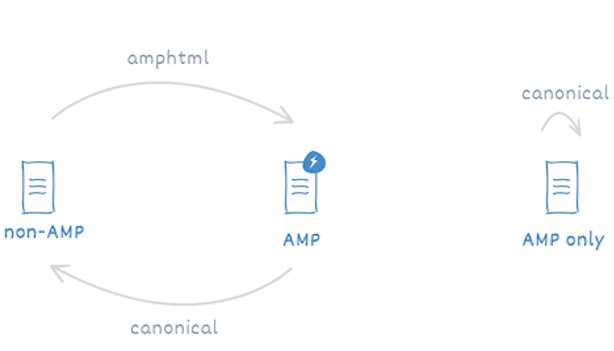
Maak de relatie tussen AMP- en niet-AMP-versies duidelijk
Zodra de AMP-implementatie is voltooid, heb je twee varianten van jouw website, namelijk de reguliere (“niet-AMP”) versie en de AMP-versie. Het is belangrijk om de relatie duidelijk te maken aan zoekmachines. Dit is technisch maar een webdeveloper weet wat hij/zij moet doen.

Met een canonical verwijs je naar de AMP versie
Maak de AMP- en niet-AMP-relatie duidelijk voor zoekmachines
Zorg ervoor dat de AMP-pagina’s correct werken. Net als bij jouw niet-AMP-pagina’s moeten de AMP-pagina’s vanzelfsprekend correct werken. Je wilt niet verwijzen naar AMP-pagina’s die geen status 200 (alles OK) hebben. Als een AMP-pagina verwijst naar bijv. een 404 is dit funest. Controleer ook dat de pagina’s van je gewone website naar de juiste AMP’s doorverwijst.
Beperkte functionaliteit
Vanwege de striktheid van de AMP-implementatierichtlijnen is het mogelijk dat je niet alle functionaliteiten van jouw gewone website aan kan aanbieden. Dit is vooral beperkend voor websites met veel functionaliteit zoals e-commerce websites en daarom raden we het gebruik van AMP in die gevallen af.
Google meer controle geven
Mensen zijn bezorgd om Google nog meer controle te geven over hoe en wanneer ze jouw content moeten weergeven. Google handelt in hun beste belangen, die mogelijk niet in overeenstemming zijn met jouw belangen.
Beperkte advertentie-ondersteuning
Veel websites plaatsen advertenties om inkomsten te genereren. AMP biedt momenteel slechts beperkte ondersteuning voor het weergeven van advertenties.
AMP is niet de heilige graal
AMP helpt je jouw webpagina’s sneller te laden, maar het is niet de heilige graal die je succesvol zal maken. Het helpt om jouw content sneller te laden, maar als jouw content überhaupt geen waarde toevoegt, zal het weinig zoden aan de dijk zetten. Kortom: paginasnelheid is wel degelijk een factor in het algoritme van Google, maar het zal je niet op magische wijze op nummer 1 plaatsen. Zeer zeker niet.
Wanneer moet je AMP implementeren?
Het is het vermelden waard dat AMP zeker niet de enige manier is om gebruikers een goede mobiele ervaring te bieden. Responsieve webdesign helpt je ook om een goede ervaring te bieden aan jouw mobiele gebruikers. Door jouw broncode en afbeeldingen te optimaliseren, gecombineerd met het gebruik van een Content Delivery Network (CDN), kun je ook snel ladende pagina’s aan jouw gebruikers aanbieden. Als dat correct wordt uitgevoerd heb je in principe hetzelfde resultaat als wanneer je AMP gaat implementeren. Groot voordeel; je behoudt de volledige controle over je content en de functionaliteiten die je je gebruikers aanbiedt.
Enkele richtlijnen:
• Biedt jouw website uitgebreide functionaliteiten in plaats van alleen gewone content voor jouw mobiele gebruikers? Dan is het waarschijnlijk niet verstandig AMP te implementeren.
• Is jouw website al geoptimaliseerd voor mobiel verkeer door middel van responsieve webdesign en optimalisatie van de paginasnelheid? Dan heb je niet veel baat bij AMP en is het al de rompslomp waarschijnlijk niet waard.
• Is jouw website afhankelijk van advertenties? Aangezien de advertentieondersteuning beperkt is in AMP is het dan niet verstandig dit te gaan gebruiken.
• Wanneer je een daling van het organische zoekverkeer ziet van jouw website omdat jouw concurrenten AMP hebben geïmplementeerd, dan is dat is ook een sterk signaal om AMP te implementeren.
• Heb je een website die als leadgenerator dient? Dan kan het ook zinvol zijn AMP te overwegen. Met AMP vallen jouw pagina’s meer op, wat leidt tot meer klikken en meer verkeer.
Soms meer verkeer maar minder betrokkenheid met AMP
Er zijn een paar dingen waar je rekening mee moet houden:
• Het volgen van bezoekers op AMP-pagina’s is nog niet perfect. Terugkerende bezoekers kunnen dubbel worden geteld.
• Bezoekers die interactie hebben met de nieuwscarrousel kunnen jouw artikel snel doorbladeren zonder er echt interactie mee te hebben gehad.
• AMP-content biedt vaak minder functionaliteiten voor communicatie waardoor de betrokkenheid mogelijk afneemt.
Het is belangrijk om uw KPI’s (Key Performance Indicators) opnieuw te bekijken als het gaat om AMP-pagina’s.

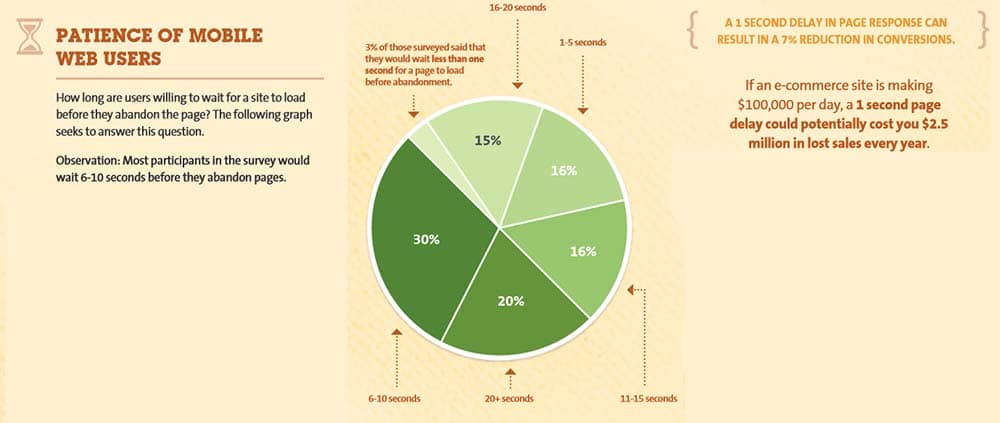
Hoe lang zijn bezoekers bereid te wachten op het laden van een mobiele pagina?
AMP: Waar zijn we nu?
Een vertraging van 1 seconde in de snelheid van webpagina’s kan het aantal conversies met maar liefst 7 procent verminderen. Toch staan veel webmasters sceptisch tegenover AMP op hun website. Het AMP-project is nog steeds niet volledig ontwikkeld en heeft met enige regelmaat voor problemen gezorgd. Pagina’s met AMP-tags werden voornamelijk geïntroduceerd voor nieuwscarrouselresultaten voor mobiele apparaten. Tegenwoordig zijn AMP-resultaten ook verspreid over de organische zoekresultaten, ook al merk je het als gebruiker niet direct. AMP-pagina’s zijn niet langer beperkt tot nieuwscarrouselresultaten. Misschien heb je de laatste tijd niet veel aandacht besteed aan het AMP-project.
Hier is een tijdlijn met belangrijk AMP-gerelateerd nieuws van de afgelopen jaren:
• februari 2016: Google lanceert zijn Accelerated Mobile Pages-project
• september 2016: Google neemt AMP op in de zoekresultaten
• augustus 2017: AMP-advertenties voltooien fase 2 van de ontwikkeling
• februari 2018: AMP Stories worden geïntroduceerd
• december 2018: de officiële WordPress-plug-in wordt vrijgegeven
AMP is over de hele wereld behoorlijk populair geworden. AMP-resultaten worden nu wereldwijd steeds vaker toegepast. Honderden topuitgevers hebben AMP geadopteerd voor alle nieuws- en blog gerelateerde inhoud en het aantal domeinen dat AMP gebruikt overtrof begin vorig jaar de 31 miljoen.
Pagina’s met AMP-code bevatten een AMP-configuratie in drie stappen:
• HTML: een uitgeklede en unieke opmaak van traditionele HTML-code met unieke tags.
• JS: wordt gebruikt om bronnen op te halen en wordt uitgekleed om onnodige weergave te elimineren.
• CDN: een geoptimaliseerd netwerk dat is ontworpen om pagina’s in de cache te plaatsen en ze onmiddellijk aan AMP-code aan te passen.
AMP vermindert ook de behoefte aan extra CSS-verzoeken en elimineert bepaalde eliminaties op de pagina, waaronder omvangrijke afbeeldingen, in veel gevallen CTA’s en veel meer back-endcode. Dit heeft tot gevolg dat de snelheid enorm toeneemt. In de eerste plaats versnelt AMP de laadtijd van webpagina’s door AMP-caching in te schakelen. In wezen maakt Google gebruik van deze functionaliteit door AMP-documenten vooraf te laden met behulp van een enkel iFrame op de achtergrond van een zoekresultatenpagina, zodat het lijkt alsof pagina’s onmiddellijk worden geladen. AMP-documenten kunnen ook rechtstreeks van de oorspronkelijke server uit de AMP-bibliotheek worden gehaald. De AMP-bibliotheek bestaat uit een document met AMP HTML en AMP JS. Helaas levert het ophalen van deze documenten niet altijd onmiddellijke snelheid winst op.
Om te beginnen werkt AMP alleen als gebruikers op de AMP-versie van een webpagina klikken, in tegenstelling tot de canonieke versie. Studies hebben aangetoond dat de AMP-bibliotheek het aantal serververzoeken om een pagina op te halen met maar liefst 77 procent kan verminderen, maar de AMP-versie wordt niet altijd weergegeven als deze niet correct is geïmplementeerd. Het bijhouden van gegevens van AMP-pagina’s via Analytics, Ads of zelfs DoubleClick is nog vrij beperkt, hoewel de analyses hiervoor toenemen.
Het implementeren van AMP betekent dat je veel UX-elementen van je webpagina moet opofferen. AMP HTML geeft prioriteit aan efficiëntie boven bijvoorbeeld creativiteit. Maar nog belangrijker: je mist niet alleen het weergeven van enkele afbeeldingen op jouw site, AMP-pagina’s staan slechts één advertentietag per pagina toe. Het implementeren van deze code was ook bijzonder moeilijk vóór de WordPress-plug-in. Ondanks alle enthousiasme dat het AMP-project bij de lancering creëerde, verliep de ontwikkeling relatief traag en kunnen gebruikers niet eens in de buurt komen van wat door AMP aangeboden content op een mobiel apparaat is. Gelukkig kun je met meerdere commando’s AMP-documenten verder aanpassen om ze meer geschikt te maken voor je SEO-strategie.
De advertentiemogelijkheden van een AMP zijn beperkt
AMP-pagina’s aanpassen
Met Google Search Console of jouw HTML kunnen webmasters AMP-code optimaliseren om ze beter aanpasbaar en traceerbaar te maken. Webmasters kunnen hun AMP-cache bijwerken met behulp van het “update-cache” -verzoek. Hier zijn slechts enkele voorbeelden van hoe je jouw AMP HTML-document kan aanpassen.
• amp-pixel: trackingpixel
• amp-analytics: het bijhouden van analyses
• amp-animatie: animaties toevoegen
• amp-access: toegang tot betaalmuur
• amp-dynamic-CSS-klassen: dynamische CSS-elementen
• Met de implementatie van de gtag.js-tag kunnen gebeurtenissen worden bijgehouden in Google Ads en Search Console
• amp-iframe: geef een iframe weer
• amp-access-laterpay: integreert met LaterPay
• amp-list: download gegevens en maak een lijst
• amp-live-list: content in realtime bijwerken
• amp-app-banner: vaste banner
Conclusie
Door de matige marketingcampagne van Google voor AMP waren de meeste gebruikers en webmasters al een tijdje niet goed op de hoogte van AMP of waren ze niet bereid om AMP over te nemen. Gelukkig versnelt de acceptatiegraad enorm. Bedenk dat begin vorig jaar 31 miljoen domeinen AMP hadden geadopteerd, dat was twee jaar geleden minder dan een miljoen. Naarmate SEO steeds meer verschuift van desktop naar mobiele apparaten, zal de acceptatie van AMP en andere vergelijkbare technologieën zeker versnellen. Het is nu aan de bestaande platforms om deze overgang voor ons gemakkelijker te maken. Dus, moet je AMP op jouw website implementeren? Niet per sé, maar er zijn tastbare voordelen. Ik denk dat AMP erg handig is voor uitgevers en dat het in de toekomst een belangrijke rol zal spelen bij mobiel zoeken. Maar tenzij je gemakkelijk AMP met de Plugin van WordPress kan installeren, voldoet een responsieve website in combinatie met een CDN ook al ruimschoots. Probeer dat eerst en kijk wat het resultaat is. Heb je advies of hulp nodig? Neem contact op!




